Accelerazione di un sito di WordPress - ridurre a meno di 3 secondi il tempo di caricamento del vostro sito
La velocità del vostro sito ha una grande importanza sia dal punto di vista dei navigatori che del punteggio del sito in Google. Un sito lento fa in modo che parte dei navigatori non arrivi proprio al sito, e parte abbandoni il sito a causa della sua lentezza. Di conseguenza, dovete fare attenzione alla velocità, in particolare sul cellulare, e preoccuparvi che il sito sia caricato in meno di 3 secondi, perfino meno di 1,5 secondi per non perdere il navigatore che abbandonerà il sito. Da maggio 2023 la velocità dei tempi di caricamento delle pagine nei nostri siti è uno dei punti che influenzano la posizione del sito nei risultati della ricerca organica.
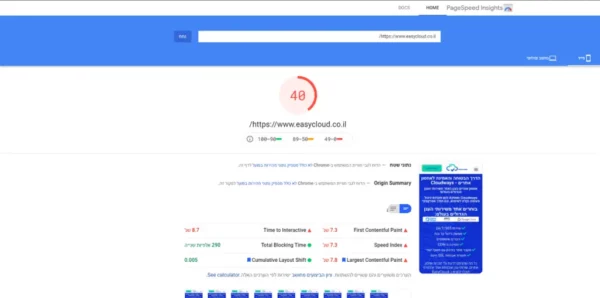
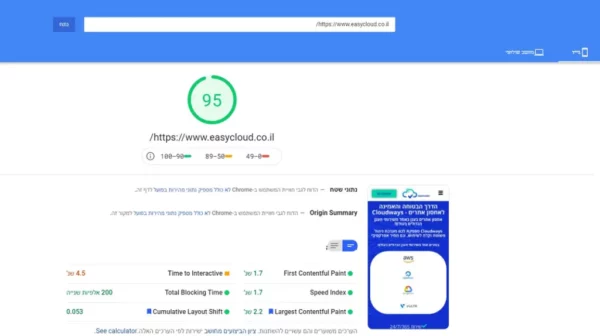
Ecco un esempio di un sito di questo tipo di EasyCloud di cui abbiamo migliorato la velocità, a destra, abbiamo cominciato con un voto 40, e a sinistra siamo passato a 95 sui cellulari:


Come ci siamo riusciti? Abbiamo preparato un elenco di operazioni che dovete fare per accelerare il vostro sito, ma innanzitutto, come misurare la velocità del vostro sito?
Misura della velocità del sito
Ci sono alcuni strumenti che uso per misurare la velocità dei nostri siti, quelli che preferisco sono: Page Speed Insights – lo strumento ufficiale di Google, da un voto fra 0 e 100, fornisce alcuni consigli per migliorare; il mio scopo è arrivare a un voto superiore a 90 nei siti che accelero. GTMetrix – un ottimo strumento per il controllo della velocità, si è conformato nei parametri secondo Google, da molti particolari su cosa causa la lentezza del sito, e consigli come trattare i problemi. Io uso uno strumento a pagamento che consente di misurare il sito nel cellulare e in questo modo capire come migliorare per ricevere un voto migliore nel cellulare. Pingdom – un altro strumento il cui vantaggio principale è che mostra i file più pesanti, e il tempo di caricamento del sito.
Come migliorare la velocità del sito?
1. Archiviazione di qualità su un server su cloud – la prima cosa di cui bisogna occuparsi è un’archiviazione di qualità, che si trova su un vostro server, e non un server condiviso, con preferenza a un server su cloud, in uno dei giganti di archiviazione del mondo. Il grande vantaggio di un server di qualità è che abbrevia il time to first byte (TTFB) – il tempo che passa fra la richiesta del browser di caricare la pagina, e fino al momento che riceve il primo byte dal server. Consiglio l’archiviazione in Cloudways che offre una soluzione di archiviazione su cloud in uno dei giganti di cloud più grandi del mondo, la mia preferenza personale è Digital Ocean per la grande differenze di prezzo in confronto con gli altri giganti di cloud. Digital Ocean è la terza società di archiviazione di siti più grande del mondo, e ha 13 fattorie di server in tutto il mondo e server molto potenti.

2. Preoccupatevi di definizioni corrette nel vostro server – cosa vuol dire? Nella maggior parte dei casi, se prendete una società di archiviazione di qualità, il server comprenderà già tutte le cose importanti come cache a livello del server (in Cloudways tutti i server arrivano con Varnish che non deve essere attivato a mano)
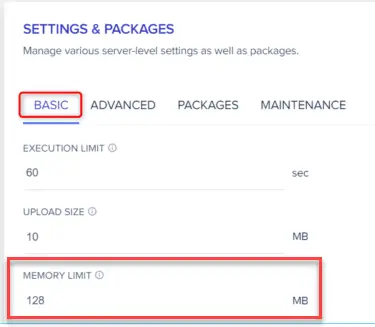
Preoccupatevi di incrementare la memoria nel server (Memory Limit) di almeno 384 mega, se non l’avete è possibile modificarlo a mano, chiedete alla vostra società di archiviazione, e se non può fornirvi una quantità così di memoria, vi conviene cambiare società di archiviazione:

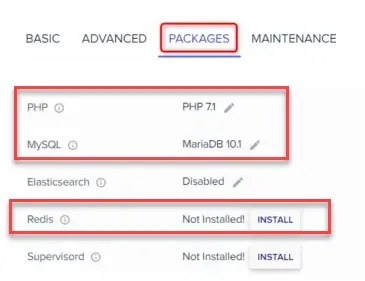
Preoccupatevi di fare upgrade delle ultime versioni dei pacchetti nel vostro server e di fare upgrade della versione di PHP per il server a 7.4 (la versione 8 è uscita, ma consiglio di aspettare qualche mese fino a quando diventerà lo standard nel settore), di fare upgrade della versione del database, e installate cache per il database – Redis, che migliora le prestazioni.
Se avete un sito con moltissime ricerche – installate Elasticsearch, è un motore di ricerca che è stato costruito in modo personalizzato per i server di cloud, e può eseguire ricerche a un ritmo particolarmente veloce, migliora l’esperienza della ricerca nei siti con molti contenuti.

3. Connettete il CDN di Cloudflare – cos’è un CDN (le iniziali di Content Delivery Network)? È una rete di server in tutto il mondo, il cui scopo è rendere accessibili i file dal vostro sito all’utente dal server più vicino a lui dal punto di vista geografico, e in questo modo riduce il carico dal server e accelera il sito, perché la maggior parte del contenuto del sito viene estratta da un server esterno e veloce vicino al navigatore. L’uso di CDN abbrevia il tempo di caricamento del sito, riduce il carico dal server, e da un ulteriore livello di sicurezza. Consiglio di usare il CDN della società Cloudflare, a parte il miglioramento della velocità del sito, esegue caching delle foto CSS, JavaScript e foto dal vostro sito, da un certificato SSL gratuito, protegge i siti da attacchi DDoS di hacker, e la parte migliore à che CloudFlare comprende contenuti gratuiti. Ma questo non è il vantaggio principale di CloudFlare e il motivo che mi piace lavorare con loro è che hanno un server a Palermo, cosicché anche se il vostro server è all’estero i navigatori ricevono i file del sito dal server italiano. Abbiamo preparato una guida che spiega come installare CloudFlare e connetterlo al vostro server.

4. Si usa un modello semplice per WordPress e pochi add-on – io personalmente uso il modello Hello, degli sviluppatori di Elementor. È un modello pulito destinato a caricare contenuto e per la costruzione di un sito per mezzo di Elementor. Il modello comprende solo codice indispensabile e quindi è veloce e ottimale per SEO. Potete leggere ulteriori informazioni su di questo nel sito di Elementor. È possibile scaricare il modello direttamente dal sito di WordPress. Ci sono alcuni modelli semplici ulteriori consigliati come Astra o GeneratePress ma come suddetto consiglio di costruire tutto sul modello pulito Hello

Ricordate sempre, molti add-on molte preoccupazioni, è meglio lavorare con meno add-on possibile, abbiamo preparato un elenco degli add-on di WordPress consigliati – gli add-on che dovete usare in WordPress. Cercate di non usare molti add-on, e preoccupatevi anche che tutti gli add-on e ovviamente WordPress siano sempre aggiornati all’ultima versione.
5. Ridurre le dimensioni delle foto – innanzitutto controlliamo che le foto nel sito siano delle dimensioni che visualizzate nel sito, cioè se il navigatore vede una foto di 200 X 200 di dimensione, non c’è motivo di caricare la foto di 800 su 800 pixel. Dopo si usa un add-on per rimpicciolire le foto – Imagify – è un add-on per ridurre le dimensioni delle foto. Questo add-on esegue ottimizzazione delle vostre foto con un clic. Usandolo, ricevete foto più leggere senza comprometterne la qualità. Può comprimere tutte le vostre foto e i vostri documenti precedenti con un clic. L’add-on vi consente di modificare le dimensioni delle foto automaticamente. L’add-on è adatto anche a WooCommerce. Inoltre l’add-on crea foto per il cellulare in formato WEBP che risparmia ancora più posto delle foto che avete caricato nel sito. Al download dell’add-on

Non dimenticate, oltre a comprimere tutte le foto, di attivare la possibilità di WebP – è un formato relativamente nuovo per foto nel cellulare che riduce le dimensioni delle foto e migliora in modo significativo il voto nel cellulare.

7. Attivare l’add-on di cache – WP-Rocket – l’add-on di cache che mi piace di più, questo add-on vi consente di rimandare il momento di caricamento di foto (Lazyload), unire file JavaScript e CSS, ridurre il codice HTML, da la possibilità di usare cache nel browser per impedire che determinati elementi nel sito siano scaricati di nuovo ed altro ancora. Tutto questo ovviamente contribuisce a fare in modo che il vostro sito sia caricato più velocemente presso il navigatore. Il vantaggio di questo add-on è che è molto chiaro, anche per persone prive di esperienza o vasta conoscenza nel settore. Abbiamo preparato una guida su come installare l’add-on.
Prezzo: si tratta di un add-on a pagamento, ove i pacchetti offerti costano $49 per un sito singolo per un anno, $99 per tre siti per un anno e $249 per un numero illimitato di siti per un anno. All’acquisto dell’add-on
Consiglio di attivare tutte le opzioni dell’add-on, ma soprattutto unire i file CSS, unire i file JS, preoccuparsi di attivare il caricamento lento delle foto (Lazyload)

8. Occuparsi dei riproduttori di video che ci sono nel sito – non caricare mai video dal server, YouTube va meno bene, e la cosa migliore è trasferire i vostri filmanti video a Vimeo nel pacchetto Pro, in questo modo il loro lettore quasi non carica file. Questo al contrario di YouTube che carica tutte le versioni del filmato. In ogni caso, azionate Lazyload sul filmato, e anche la copertura della foto, questo farà in modo che il filmato non sia caricato fino a quando non cliccheranno per riprodurlo
9. Caricare i tipi di caratteri dal server anziché da Google – innanzitutto bisogna preoccuparsi che non usiate molti tipi di caratteri e spessori diversi nel sito, come lo fate e controllate quali tipi di caratteri usate nel sito? A me piacciono 2 add-on di Chrome che vi mostrano quali tipi di caratteri usate, il primo è Fonts Ninja e il secondo WhatFont, add-on molto semplici per mezzo dei quali riduco il numero di tipi di caratteri e il loro spessore (un tipo di caratteri è sufficiente, non più di 2 spessori)
10. Rimozione di Font Awesome e Eicons – se usate Elementor, questo carica le sue icone e le icone di Font Awesome 5, personalmente preferisco annullare le icone di Elementor solo per il navigatore (affinché le vediate durante le modifiche) e caricare a mano le icone su Elementor. Si può annullare il supporto di Font Awesome nelle definizioni di Elementor (notate che non vi scompaiano icone dal sito, e se scompaiono caricatele a mano, è possibile scaricare icone Fontello o acquistare pacchetti di icone da Elements Envato – che oltre alla raccolta di foto, hanno moltissimi pacchetti di icone, libere senza limitazioni, al prezzo che comincia da 16,5$ al mese. Aggiungiamo il codice seguente nel file functions.php nel modello secondario per rimuovere Font Awesome e Eicons dal sito – ma non dalla modifica affinché quando facciamo modifiche in Elementor il design non sia danneggiato:
//Remove Font Awesome and Eicons css files
add_action( 'wp_enqueue_scripts', 'remove_fontawesome_eicons', 50 );
function remove_fontawesome_eicons() {
// Don't remove it in the backend
if ( is_admin() || current_user_can( 'manage_options' ) ) {
return;
}
wp_dequeue_style( 'font-awesome' );
wp_deregister_style( 'font-awesome' );
wp_dequeue_style( 'font-awesome-5-all' );
wp_deregister_style( 'font-awesome-5-all' );
wp_dequeue_style( 'elementor-icons' );
wp_deregister_style( 'elementor-icons' );
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}
e il codice seguente nel file style.css per completare le icone mancanti:
/* Remove unnecessary toggle menu background and outline */
.elementor-menu-toggle {
background-color: unset !important;
outline: 0;
}
/* Replace Font Awesome menu open icon on mobile devices */
.elementor-menu-toggle:not(.elementor-active) i.eicon-menu-bar:before {
top: -7px;
content:"";
}
.elementor-menu-toggle:not(.elementor-active) i.eicon-menu-bar:after {
bottom: -7px;
content:"";
}
.elementor-menu-toggle:not(.elementor-active) i.eicon-menu-bar,
.elementor-menu-toggle:not(.elementor-active) i.eicon-menu-bar:after,
.elementor-menu-toggle:not(.elementor-active) i.eicon-menu-bar:before {
position: absolute;
width: 20px;
height: 4px;
transition-timing-function: ease;
transition-duration: .15s;
transition-property: transform;
border-radius: 4px;
background-color: #000;
}
/* Replace Font Awesome menu close icon on mobile devices */
.elementor-menu-toggle.elementor-active i.eicon-menu-bar:before {
content: "X";
font-weight: bold;
position: relative;
font-style: normal;
}
/* Replace Font Awesome sub menu toggle arrow icon */
.elementor-nav-menu--indicator-classic .elementor-nav-menu .sub-arrow i:before {
content:""!important;
border: solid black;
border-width: 0 3px 3px 0;
display: inline-block;
padding: 3px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
/* Replace eicons close icon */
i.eicon-close:before {
content: 'X';
font-family: 'Open Sans Hebrew';
font-size: 20px;
font-style: normal;
font-weight: bold;
}
In conclusione
Nell’articolo ho indicato alcuni punti importanti come migliorare la velocità del vostro sito in alcuni modi, la cosa più importante è un server di qualità, connessione a CDN, pochi add-on e un modello leggero, trattamento delle foto e dei video e rimuovere qualsiasi cosa che c’è nel sito. Grazie a 2 programmatori di talento: Yuri German e Avi Bashari senza i quali tutto questo progetto di accelerazione dei siti non sarebbe stato possibile.
Informazioni sull'autore
O Fialkov, 38, fondatore e CEO di Fialkov Digital, una società specializzata nelle pubblicità su Google e una varietà di canali. Specializzato nel marketing digitale, Fialkov tiene lezioni e laboratori sul marketing con l’ausilio strumenti avanzati, destinate a persone e aziende. Il proprietario di EasyCloud, una società che, grazie a Cloudways, rende il mondo del web hosting accessibile a tutti nel cloud. Attraverso le più grandi società del mondo di storage sul cloud con una comoda interfaccia, la massima sicurezza del sito web e un prezzo eccellente.





