PageSpeed Insight - la guida completa
Google PageSpeed Insight è uno strumento gratuito di Google per il controllo della velocità di siti, e per ricevere dati analitici su cosa rallenta il vostro sito. I punteggi per le metriche in PageSpeed Insight sono calcolati per mezzo di Lighthouse, uno strumento automatico di Google per il miglioramento della qualità complessiva di pagine internet. L’uso dello strumento è gratuito e tutto quello che è necessario fare per ricevere un’analisi del sito è digitare il vostro URL e cliccare su Analyze.
L’analisi stessa richiede 2-3 minuti e dopo riceverete alcuni dati analitici sul vostro sito e i tempi del suo caricamento, e ovviamente cosa li rallenta. Sulla riga in cui si digita l’indirizzo del sito è possibile digitare una pagina specifica dal sito e ricevere una scansione specifica per la pagina oltre alla scansione del dominio principale.
È importante capire i dati analitici dello strumento per sapere cosa bisogna fare in pratica per migliorare la velocità di caricamento delle pagine nel sito, dopo l’implementazione dei consigli, il miglioramento dell’esperienza utente e del caricamento sarà immediato. In questa guida descriverò la pagina che compare dopo la scansione dell’URL e specificherò tutti i dati analitici che lo strumento crea per il vostro sito.

Analisi del resoconto di PageSpeed Insight
Innanzitutto, entrate in PageSpeed Insight nel link seguente. Dopo digitate l’indirizzo del vostro sito nella casella e cliccate su Analyze.

Dopo che lo strumento ha eseguito l’analisi dell’URL che avete digitato, sotto la linea della scansione potrete scegliere se vedere l’analisi del sito nel cellulare o nel computer, potrete passare cliccando su un pulsante fra i due per verificare che i dati emersi nella scansione sono ottimali sia per il cellulare che per il desktop.

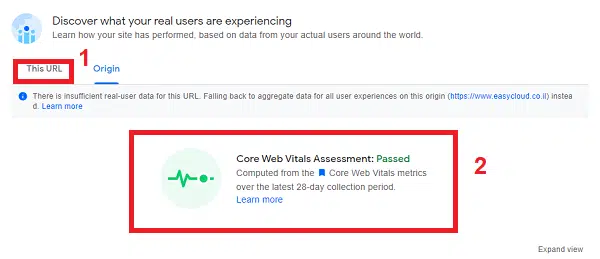
Nella parte superiore dell’analisi riceverete un’analisi generale del dominio principale nel sito (Origin), potrete nascondere questa analisi e passare direttamente all’analisi dell’URL esatto che avete digitato cliccando su This URL.
In questa parte l’analisi generale del sito si riferisce alle metriche di Core Web Vitals (le metriche che indicano l’esperienza utente nel caricamento di una pagina nel sito) durante gli ultimi 28 giorni nel sito e lo strumento da un punteggio al dominio generale, se è sufficiente o insufficiente. Cliccando sul pulsante Expand View sul lato destro in basso riceverete un dettaglio maggiore delle percentuali di successo in ogni metrica.
Potrete vedere le metriche che lo strumento scansiona per il dominio principale anche nel seguito dei risultati della scansione nella pagina delle metriche ulteriori per l’URL che avete scansionato.

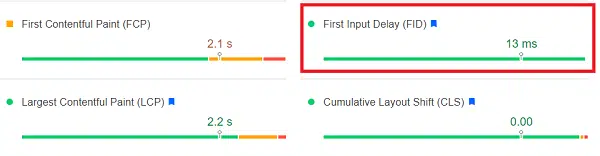
C’è una metrica che appare nel dominio generale e non nella diagnosi di problemi della pagina stessa, l’indice FID:
First Input Delay – FID misura il tempo dal momento in cui un navigatore interagisce la prima volta con la pagina fino a quando il browser elabora l’interazione eseguita dal navigatore. Il tempo di FID ideale è inferiore a 100 ms.

Nella parte inferiore arrivate alla scansione completa dell’URL che avete digitato sotto il titolo Diagnose performance issues (diagnosi di problemi di prestazioni).

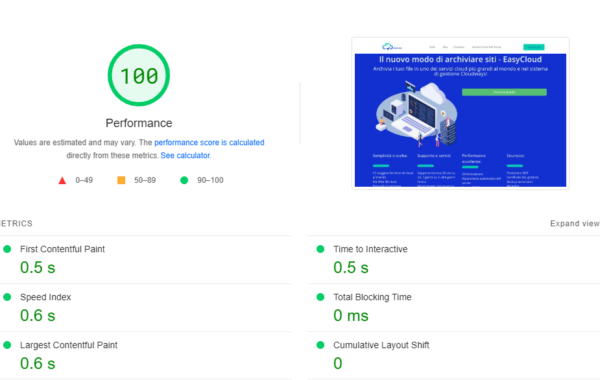
Nella parte della diagnosi dei problemi nella pagina compare il punteggio finale che la vostra pagina ha ricevuto e a fianco comparirà l’anteprima della parte superiore della pagina che avete scansionato. Il punteggio della velocità media ideale per la pagina è 95 o superiore nel cellulare e nel desktop. Sotto al punteggio generale potrete vedere le metriche calcolate dallo strumento:
First Contentful Paint – FCP – misura quanto tempo richiede per il browser elaborare il primo contenuto di tipo DOM dopo che il navigatore è arrivato alla pagina. File di tipo DOM: foto, elementi e file SVG. Il tempo di FCP ideale è inferiore a 1,8 secondi.
Speed Index – SI – indica a quale velocità viene visualizzato il contenuto nel corso del caricamento della pagina. Lo strumento di Lighthouse riprende un filmato di caricamento della pagina e calcola l’avanzamento visuale fra fotogrammi. Il tempo di SI ideale è inferiore a 3,4 secondi.
Largest Contentful Paint – LCP – misura quando l’elemento del contenuto più grande viene caricato. Questa metrica prevede quando il contenuto principale nella pagina di destinazione viene visualizzato ai navigatori. Il tempo di LCP ideale è inferiore a 2,5 secondi.
Time To Interactive – TTI – misura quanto tempo è necessario per la pagina per diventare pienamente interattiva. Una pagina è considerata pienamente interattiva quando: la pagina visualizza contenuto utile (metrica di FCP), la maggior parte degli elementi nella pagina sono stati caricati e quando la pagina risponde alle operazioni degli utenti entro 0,05 secondi. Il tempo di TTI ideale è inferiore a 3,8 secondi.
Total Blocking Time – TBT – misura quanto tempo è necessario per la pagina per rispondere pienamente alle operazioni dell’utente, come: clic sul mouse o la tastiera. La metrica TBT è calcolata secondo la differenza fra la parte che blocca in FCP e il TTI. La metrica di un’operazione di successo del navigatore in TTI è 0.05 secondi (50 millesimi di secondo). Per esempio: nella pagina che ho scansionato, ogni operazione riuscita che il navigatore esegue richiede 70 millesimi di secondo e quindi il TBT è 20 millesimi di secondo. Il tempo di TBT ideale è inferiore a 200 ms.
Cumulative Layout Shift – CLS – misura il cambiamento della distribuzione nella pagina di spostamento degli elementi. Il tempo di CLS ideale è inferiore a 0,1 secondi.
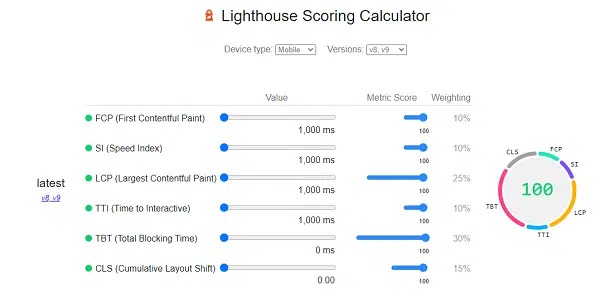
Si può vedere qual è il peso di ognuna delle metriche o eseguire un calcolo manuale del risultato finale del caricamento della pagina cliccando sul pulsante See Calculator.

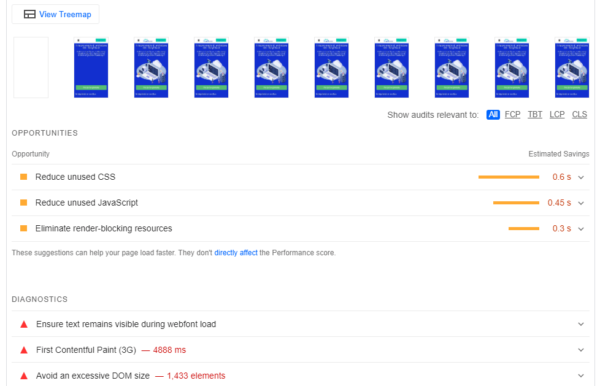
Nella parte inferiore dell’analisi dell’URL vedrete l’immagine seguente:

- Lo strumento vi presenta il processo di caricamento della pagina e cosa sarà visualizzato al navigatore secondo il tempo di caricamento della pagina.
- Opportunities – operazioni che lo strumento consiglia di eseguire affinché la pagina sia caricata più velocemente.
- Diagnostics – informazioni ampliate delle prestazioni di caricamento della vostra pagina.
- Lighthouse Treemap – strumento per gli sviluppatori che presenta una simulazione dei file JavaScript nel sito.
È tutto! Qui finisce l’analisi completa della pagina del vostro sito.
In conclusioneCome migliorare il punteggio della velocità del vostro sito?
Oltre ai consigli che potrete trovare nello strumento stesso dopo che avete analizzato una pagina del vostro sito, ci sono alcune operazioni che potrete eseguire per caricare le pagine nel vostro sito più velocemente:
- Passare a un’archiviazione di qualità – un’archiviazione di siti di qualità su cloud presenterà prestazioni molto superiori rispetto a un’archiviazione condivisa o altra archiviazione non di qualità. Nell’archiviazione su cloud non condividete il server con altri clienti bensì ricevete un server completo per voi. Un’archiviazione di qualità migliora in modo significativo il tempo di caricamento della pagina e il tempo richiesto per il browser per ricevere il primo byte dal server dopo il tentativo di caricamento della pagina del navigatore (First byte time). L’archiviazione su cloud consigliata è Cloudways.
- Usare un add-on di cache – gli add-on di cache di siti accelerano il sito salvando una versione statica delle pagine nel sito, cosa che aiuta gli utenti a caricare la pagina più velocemente. La cache di siti salva nella memoria file JavaScript, Html e CSS per caricare la pagina più velocemente. L’add-on di cache consigliato è WP Rocket.
- Usare un add-on per compressione di foto – un add-on per compressione di foto riduce il peso delle foto nel vostro sito e migliora i tempi di caricamento delle pagine e la velocità del sito in generale. Ci sono add-on per la compressione di foto che eseguono l’ottimizzazione e la compressione di tutte le foto nel sito automaticamente. L’add-on consigliato per la compressione di foto è Imagify.
- Usare CDN – il servizio di CDN fornisce una rete di server sparsi nel mondo il cui scopo è rendere accessibile il contenuto nel sito ai navigatori per mezzo del server più vicino allo Stato in cui si trova il navigatore, cosa che riduce in modo significativo il tempo di caricamento della pagina e del sito in generale. Il servizio di CDN consigliato è CloudFlare.
In conclusione
Abbiamo descritto ogni parametro nello strumento Google PageSpeed Insight per capire a fondo da cos’è composto il punteggio della velocità che il nostro sito riceve. Un sito lento fa sì che i navigatori escano ancora prima che la pagina sia caricata e passaggi lenti fra le pagine faranno uscire altri navigatori. La velocità di caricamento influenza direttamente la promozione organica e le posizioni che le pagine ottengono nella ricerca in Google. È importante rivedere i parametri e migliorarli per arrivare a un punteggio generale superiore a 95 con particolare attenzione al cellulare.
Informazioni sull'autore
O Fialkov, 38, fondatore e CEO di Fialkov Digital, una società specializzata nelle pubblicità su Google e una varietà di canali. Specializzato nel marketing digitale, Fialkov tiene lezioni e laboratori sul marketing con l’ausilio strumenti avanzati, destinate a persone e aziende. Il proprietario di EasyCloud, una società che, grazie a Cloudways, rende il mondo del web hosting accessibile a tutti nel cloud. Attraverso le più grandi società del mondo di storage sul cloud con una comoda interfaccia, la massima sicurezza del sito web e un prezzo eccellente.





